Glyphicons-Bootstrap自适应网站字体图标
资源外星人导读:本站为大家带来Glyphicons – Bootstrap 自适应网站字体图标文章,更多建站技术,请继续关注资源外星人!
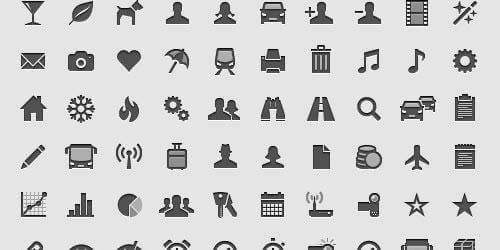
Bootstrap 内部包含了200多个免费图标。Glyphicons Halflings 通常只提供付费服务,这次免费为 Bootstrap 提供了这么多图标,所以如果你使用 Bootstrap 内部的 Glyphicons 图标,尽量为 Glyphicons Halflings 做个宣传,以示感谢。
使用方法如下:
<p>Envelope icon: <span class="glyphicon glyphicon-envelope"></span></p>
<p>Search icon: <span class="glyphicon glyphicon-search"></span></p>
<p>Print icon: <span class="glyphicon glyphicon-print"></span></p>
效果如下:

当然需要引用一些css和js等外部文件,完整的使用代码如下:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Asterisk Glyph</h2>
<p>Asterisk icon: <span class="glyphicon glyphicon-asterisk"></span></p>
<p>Asterisk icon as a link:
<a href="#">
<span class="glyphicon glyphicon-asterisk"></span>
</a>
</p>
<p>Asterisk icon on a button:
<button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-asterisk"></span> Asterisk
</button>
</p>
<p>Asterisk icon on a styled link button:
<a href="#" class="btn btn-info btn-lg">
<span class="glyphicon glyphicon-asterisk"></span> Asterisk
</a>
</p>
</div>
</body>
</html>
可以访问下面的链接查看都有哪些图标,以及他们对应的代码:
http://www.bootstrapicons.com/index.htm?version=3.0.2
以上就是资源外星人整理的Glyphicons – Bootstrap 自适应网站字体图标全部内容,希望对大家有所帮助!