怎么优化移动端网站?怎么提高移动端手机流量?
资源外星人导读:本站为大家带来怎么优化移动端网站?怎么提高移动端手机流量?文章,更多建站技术,请继续关注资源外星人!
近些年随着移动互联网的快速发展,人们的生活及习惯发生了翻天覆地的变化,手机用户数量在不断地攀升,移动终端的技术也在不断的完善。甚至在很多国家/地区,智能手机流量现已超过桌面设备流量,所以拥有移动设备的网站是提升网站影响力的重要因素。如果你的网站还没有配备相应的移动端网站,在发展迅速的移动互联网时代会被逐渐的抛弃。Google谷歌等搜索引擎近些年也是大力加强移动端的搜索体验,甚至推出了一些检测移动设备实用性的工具及报告。
下面资源外星人主要介绍的是快速优化移动端网站,提高Google免费流量,所以下面的相关操作及介绍和Google密切相关,如何你还是打不开Google的小伙伴,请先阅读《如何安装谷歌访问助手,轻松访问谷歌(实操)》一文,助你快速访问Google。
一. 单个网页测试
1. 打开:https://search.google.com/test/mobile-friendly,进行移动设备适合性测试;
2. 输入你的网站 - 运行测试;
3. 查看结果。
二. 整个网站测试
1. 先在Google Search Console,就是我们常说的谷歌站长工具中验证网站所有权,也就是你的网站上有没有安装Google Search Console代码,确定您对该网站是否具有所有权;
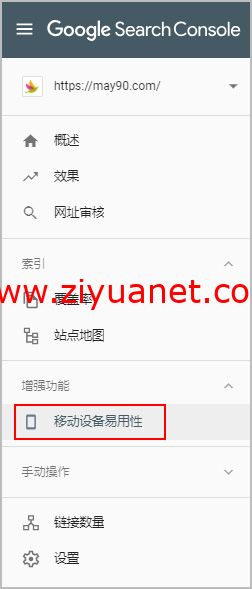
2. Google Search Console - 增强功能 - 移动设备易用性

三. 根据报告优化
根据“移动设备易用性”报告提示来进行优化。
1. 使用了不兼容的插件
说明网页中可能包含了大多数移动设备浏览器不支持的插件(例如Flash)。
解决办法:删掉Flash,或者使用HTML5来代替即可。
2. 未设置端视口
网页未定义viewport属性,该属性用于指示浏览器根据设备屏幕大小来自动调整网页大小或缩放网页)。
解决办法:将下面的代码插入的<head>标签中即可。
<meta name="viewport" content="width=device-width, initial-scale=1" />
3. 视口未设为“设备屏幕宽度”
网页的viewport属性已设置固定的宽度,网页无法根据不同的屏幕大小来进行自动调整。
解决办法:采用响应式布局,网页根据不同的设备屏幕自动调整大小。
4. 内容宽度超过了屏幕显示范围
网页中的内容宽度超过了屏幕显示范围,需要拖拽横向的滚动条来查看网页中的内容,这说明网页中的某些元素设置了宽度的绝对值。
解决办法:使用响应式设计方法,将宽度设置为相对值,或者当屏幕小于某一宽度时,某些元素隐藏掉。如下示例:
@media (max-width: 600px){ .Main{width: 100%; } .Sidebar{display: none; } }
5. 文字太小,无法阅读
字体太小而导致内容模糊不行,使用移动设备的用户需要“张合双指进行缩放”,才能阅读网页上的文字。
解决办法:和上面的方法一样,将下面的代码插入到<head>标签中。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
6. 可点击元素之间的距离太近
网页上的触控元素(如按钮和导航链接)间距过小,导致移动设备用户在用手指点按所需元素时通常会按到相邻的元素。
解决办法:适当增大按钮和导航链接之间的间距或者行高。
以上就是资源外星人整理的怎么优化移动端网站?怎么提高移动端手机流量?全部内容,希望对大家有所帮助!
