WordPress添加网站稳定运行时间动态统计代码
资源外星人导读:本站为大家带来WordPress添加网站稳定运行时间动态统计代码文章,更多建站技术,请继续关注资源外星人!
资源外星人最近一直在研究建站,刚在博客底端放置“博客稳定运行”时间,就有好友找到资源外星人,要求分享一下代码。好东西总要分享出来。
下面经资源外星人亲测及详细操作步骤。个人觉得下面的JS代码兼容性很好。
Step 1. 复制JS代码至footer.php
WordPress-外观-编辑-footer.php
<script>
function secondToDate(second) {
if (!second) {
return 0;
}
var time = new Array(0, 0, 0, 0, 0);
if (second >= 365 * 24 * 3600) {
time[0] = parseInt(second / (365 * 24 * 3600));
second %= 365 * 24 * 3600;
}
if (second >= 24 * 3600) {
time[1] = parseInt(second / (24 * 3600));
second %= 24 * 3600;
}
if (second >= 3600) {
time[2] = parseInt(second / 3600);
second %= 3600;
}
if (second >= 60) {
time[3] = parseInt(second / 60);
second %= 60;
}
if (second > 0) {
time[4] = second;
}
return time;
}
</script>
<script type="text/javascript" language="javascript">
function setTime() {
// 博客创建时间秒数,时间格式中,月比较特殊,是从0开始计算的,所以你的博客是9月份上线的,得写8才行,如下
var create_time = Math.round(new Date(Date.UTC(2018, 8, 12, 0, 0, 0))
.getTime() / 1000);
// 当前时间秒数,增加时区的差异
var timestamp = Math.round((new Date().getTime() + 8 * 60 * 60 * 1000) / 1000);
currentTime = secondToDate((timestamp - create_time));
currentTimeHtml = currentTime[0] + '年' + currentTime[1] + '天'
+ currentTime[2] + '时' + currentTime[3] + '分' + currentTime[4]
+ '秒';
document.getElementById("htmer_time").innerHTML = currentTimeHtml;
}
setInterval(setTime, 1000);
</script>
注意:代码第32行,时间根据实际进行修改。需要特别注意的是月份,如果你的博客是9月份上线的,得写8才行。资源外星人统计的是从博客上线到目前稳定运行的时间。
Step 2. 放置合适位置
复制下方的一行代码,放置到你想要展示的位置:
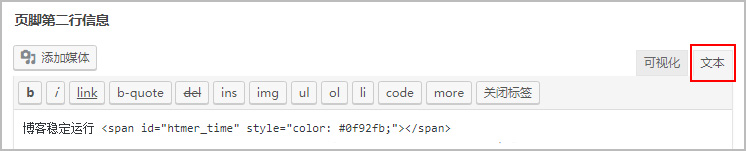
博客稳定运行 <span id="htmer_time" style="color: #0f92fb;"></span>
CSS请根据自己的需求,进行修改。
如果你同资源外星人一样使用的是WordPress的Begin主题,也想实现和资源外星人一样的效果:

WordPress-外观-主题选项-SEO设置-页脚第二行信息-文本

添加完,记得查看最终效果哦。别忘了最后一步的验证哦。
很多博主对于自己博客的经营常会苦恼,给网站添加个博客稳定运行时间动态统计吧,多给自己一份坚持下去的理由。
以上就是资源外星人整理的WordPress添加网站稳定运行时间动态统计代码全部内容,希望对大家有所帮助!
