如何处理html代码中div属性重叠的问题并找到问题的原因
资源外星人导读:本站为大家带来html中div重叠问题的原因分析和处理文章,更多精品教程,请继续关注资源外星人!
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>重叠DIV</title>
<style>
.left{width:200px; float:left; color:#F00; border:1px solid #F00}
.nofloat{width:100px; background:#CCC}
</style>
</head>
<body>
<div class="left">left对象DIV内</div>
<div class="nofloat">nofloat对象DIV内</div>
</body>
</html>
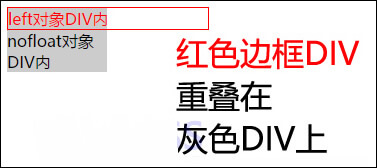
运行效果:
class=left的div盒子使用了浮动属性float:left,而class=nofloat未使用。这样一个浮动DIV,一个未使用float浮动属性,所以就造成重叠现象。
解决方法
(1)清除样式
(2)2个都用浮动,或者都不用
以上就是资源外星人整理的html中div重叠问题的原因分析和处理全部内容,希望对大家有所帮助!