WordPress添加相关文章功能教程
我们在SEO建站的过程中,需要根据网站数据对网站结构做适当的调整,就拿资源外星人来说吧,网站的跳出率和页面访问深度一直不尽人意,所以资源外星人想给文章的底部比较显眼之处新增相关文章的功能。当然WordPress相关文章功能的插件很多,但是为了这么个小功能就会使用插件有点大材小用了,其实我们可以通过代码来轻松实现。

SEO建站: Step 1. 复制下面的代码至想要显示相关文章即可
代码下载
https://pan.baidu.com/share/init?surl=yO6w9M3pRo06fEq7DZJfig
提取码:vthu
如果您是想放在文章下方,建议将代码添加到single.php中;如果您想放在文章内容下方,就同资源外星人一样,就将代码放在content.php中。
代码中$post_num = 8; 其中的8可以修改为您想展示的文章数目。
<h3>相关文章</h3>
<ul class="related_posts">
<?php
$post_num = 8;
$exclude_id = $post->ID;
$posttags = get_the_tags(); $i = 0;
if ( $posttags ) {
$tags = ''; foreach ( $posttags as $tag ) $tags .= $tag->term_id . ',';
$args = array(
'post_status' => 'publish',
'tag__in' => explode(',', $tags),
'post__not_in' => explode(',', $exclude_id),
'caller_get_posts' => 1,
'orderby' => 'comment_date',
'posts_per_page' => $post_num,
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li><a rel="bookmark" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></li>
<?php
$exclude_id .= ',' . $post->ID; $i ++;
} wp_reset_query();
}
if ( $i < $post_num ) {
$cats = ''; foreach ( get_the_category() as $cat ) $cats .= $cat->cat_ID . ',';
$args = array(
'category__in' => explode(',', $cats),
'post__not_in' => explode(',', $exclude_id),
'caller_get_posts' => 1,
'orderby' => 'comment_date',
'posts_per_page' => $post_num - $i
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li><a rel="bookmark" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></li>
<?php $i++;
} wp_reset_query();
}
if ( $i == 0 ) echo '<li>没有相关文章!</li>';
?>
</ul>
SEO建站: Step 2. 添加CSS样式
以下的CSS样式效果,供大家参考使用。
CSS样式下载
https://pan.baidu.com/share/init?surl=tE5q-b3h5nEAytvdMKCGbw
提取码:kmlu
/*文正内容模块新增“您可能感兴趣的文章”*/
.may-add h3{font-size: 1.6rem;}
.related_posts{margin-top:5px;}
.related_posts li{margin-left:20px;font-size:100%;line-height:1.7;padding:0 0 0 5px; list-style: disc;}
.related_posts a{color:#0f92fb;}
.related_posts a:hover{color:#444;}
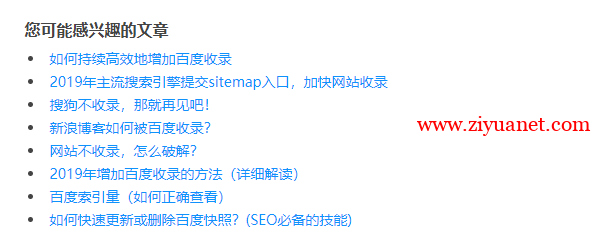
SEO建站:Step 3. 查看效果

以上,就是WordPress添加相关文章功能教程。
