谷歌跟踪代码添加到你的WordPress网站
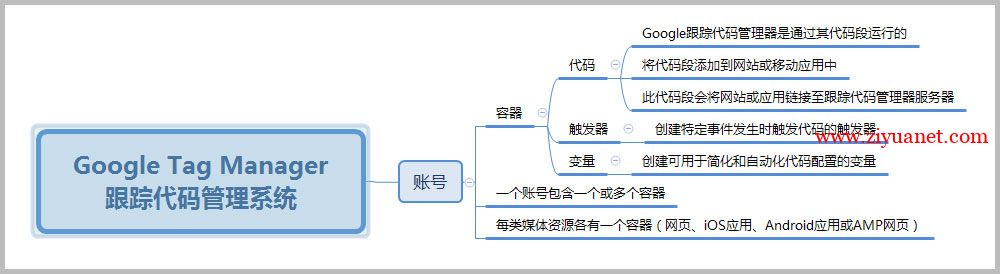
Google跟踪代码管理器(GoogleTagManager)可以理解为跟踪代码管理系统。当前,许多公司的网站是由网站建设者构建的,并且在操作过程中需要添加一些代码以促进跟踪提升SEO效果。
如果老找建站公司一次一次添加代码,会特别麻烦;但如果请建站公司一次为网站配置好谷歌跟踪代码管理器后,接下来我们就可以自己通过跟踪代码管理器来添加其他的跟踪代码,比如谷歌分析, 谷歌广告, 谷歌广告联盟等。

Step 1. 创建账号
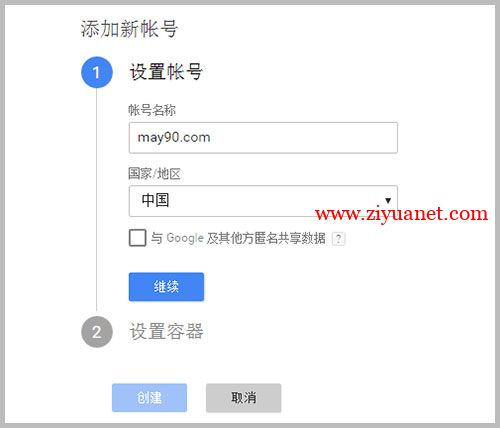
打开https://tagmanager.google.com,用你的gmail邮箱进行登录,创建账号:

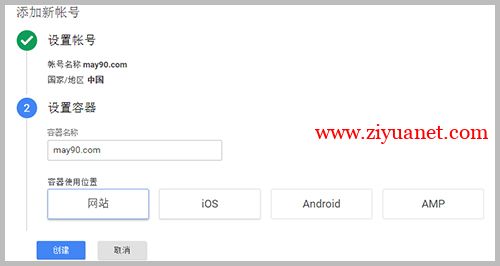
Step 2. 添加新账号及设置容器


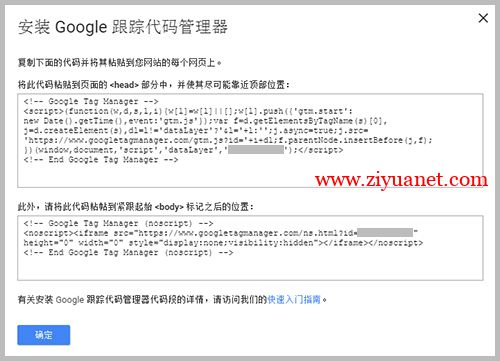
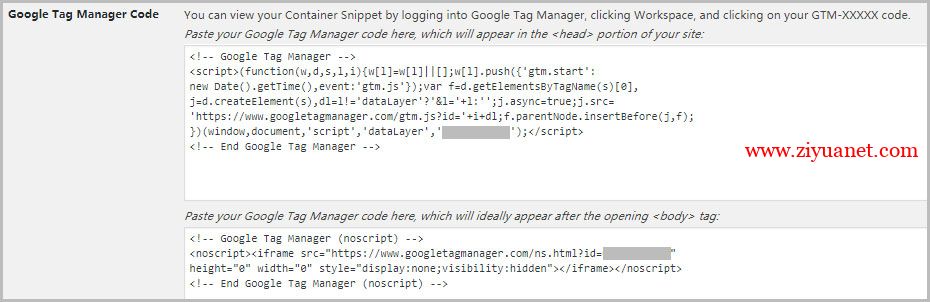
Step 3. 安装谷歌跟踪代码管理器

下面以我的WordPress程序搭建的网站为例,推荐以下两种方法。
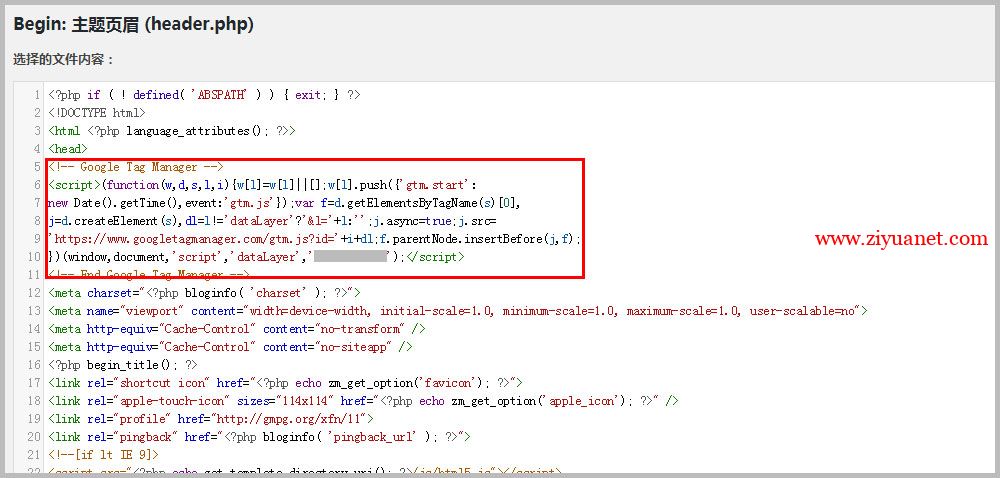
方法一. 在WordPress找到header.php
WordPress - 外观 - 编辑 - 主题页眉header.php
1. 将上面的一段代码复制,然后按照要求粘贴到页面<head>标签的后面;

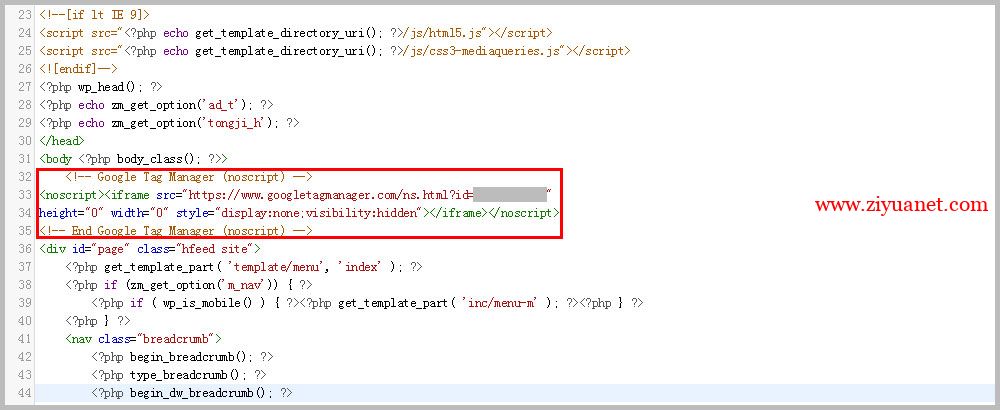
2. 将下面的一段代码复制,然后按照要求粘贴到<body>标签的后面;

注意:更换WordPress主题后,还请按照上面的步骤重新添加到新主题哦。
方法二. 利用WordPress插件
1. DuracellTomi's Google Tag Manager for WordPress
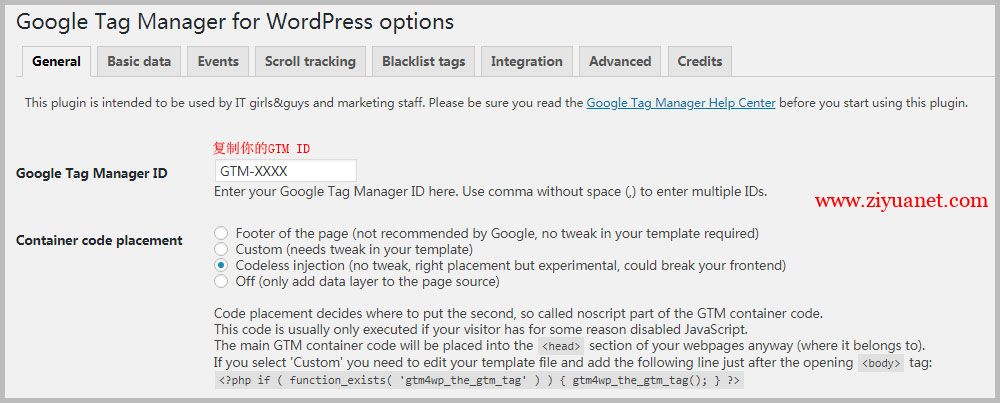
现在安装 - 启用 - 设置 - 复制Google Tag Manager ID到此插件中


Container code placement如何来选择?
a. 勾选Footer of the page,将Google Tag Manager跟踪代码添加到页脚,不需要自己再手动添加代码。资源外星人有实验过,这个也是有效的。但Google不推荐这种做法。
b. 勾选Custom,需要手动添加一行代码,复制这个插件提供的一行代码,手动将这行简化了的代码添加到<body>标签后面。
c. Codeless inject,不需要手动再添加代码,目前还在测试放在正确位置的阶段,但是有可能会破坏你的网站。
d. Off,不勾选。
2. Metronet Tag Manager插件
现在安装 - 启用 - 设置 - 复制Google Tag Manager跟踪代码到此插件中:


直接将GTM代码直接复制粘贴过来即可。
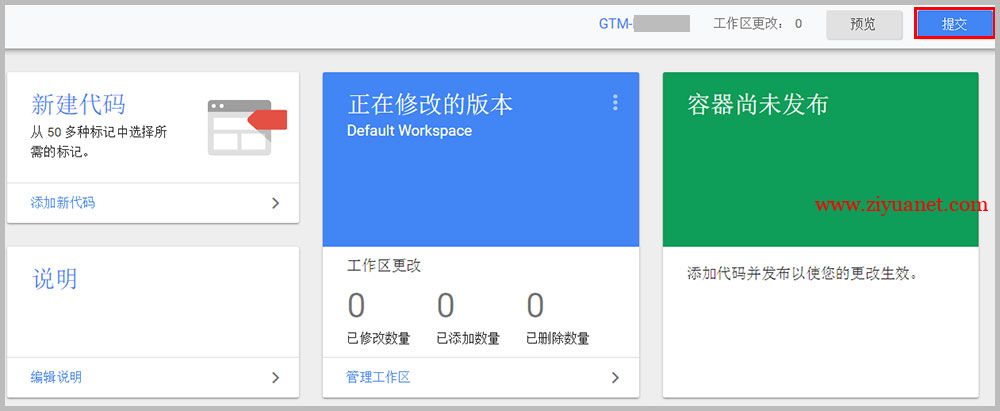
Step 4. 提交,将容器发布
(别忘记这个步骤哦)

Step 5. 验证
最后别忘了验证是否成功将谷歌跟踪代码添加到网站中,这里推荐一个Chrome浏览器的插件:Tag Assistant(by Google)
Chrome浏览器 - 应用 - 应用商城 - 搜索Tag Assistant(by Google) - Add to Chrome

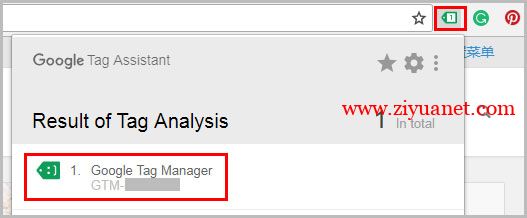
用Chrome浏览器打开你的网站 - 点击Chrome浏览器右上角的Tag Assistant标识,就会出现:

看到你的谷歌跟踪代码管理器了吗?如果有看到,请查看右边图标:
1. 绿色的笑脸:说明代码有效;
2. 蓝色:说明存在一些问题,例如:代码位置放置在了非标准部分;
3. 红色:说明安装错误。