网站添加谷歌分析跟踪代码的教程
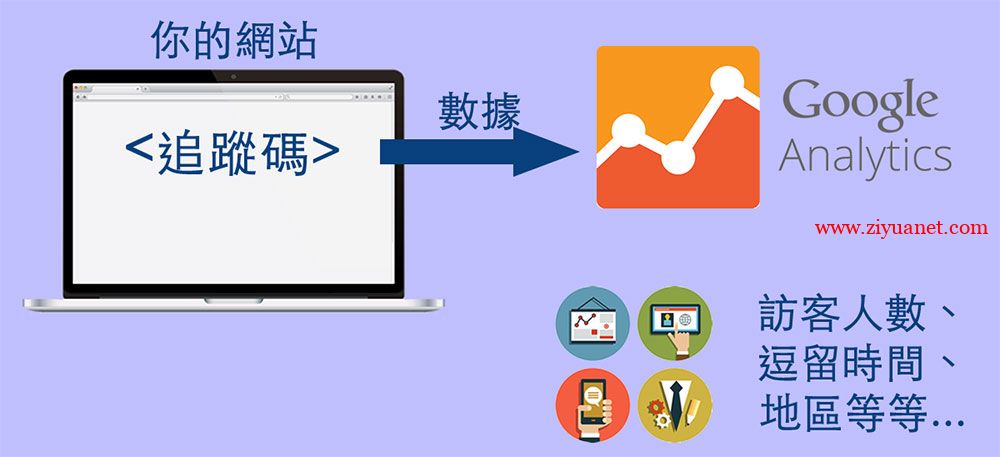
谷歌分析Google Analytics一款网站数据分析工具,只需要将一小段JavaScript跟踪代码添加到网站的每个页面即可。当用户访问网页时,这段跟踪代码就会收集用户与该网页互动情况的信息反馈给Google Analytics,站长通过Google Analytics数据来进行分析,了解网站流量的获取及用户在网站上的行为等,从而方便调整SEO优化策略等。

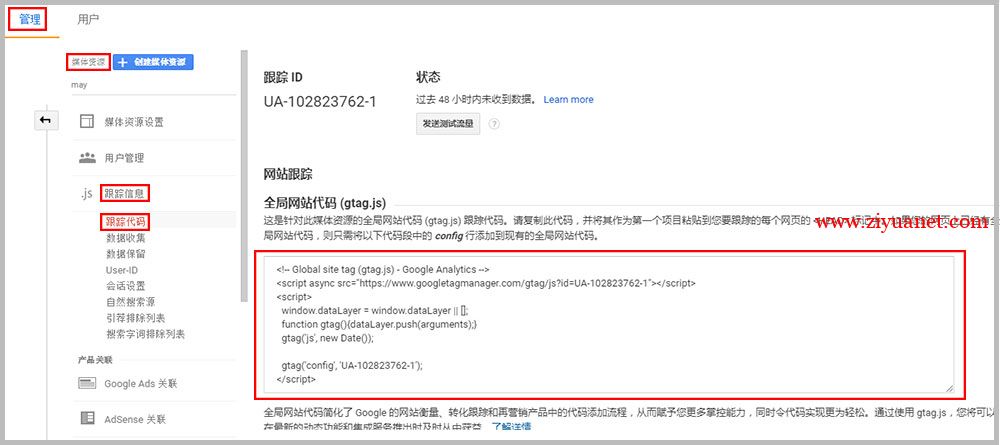
Step 1. 复制谷歌分析Google Analytics代码
拥有一个Google Analytics账号 - 登录Google Analytics后台 - 管理 - 媒体资源 - 跟踪信息 - 跟踪代码 - 复制跟踪代码

Step 2. 将Google Analytics代码添加至每个网页的<head>标记中
下面提供几种方法,供大家选择。
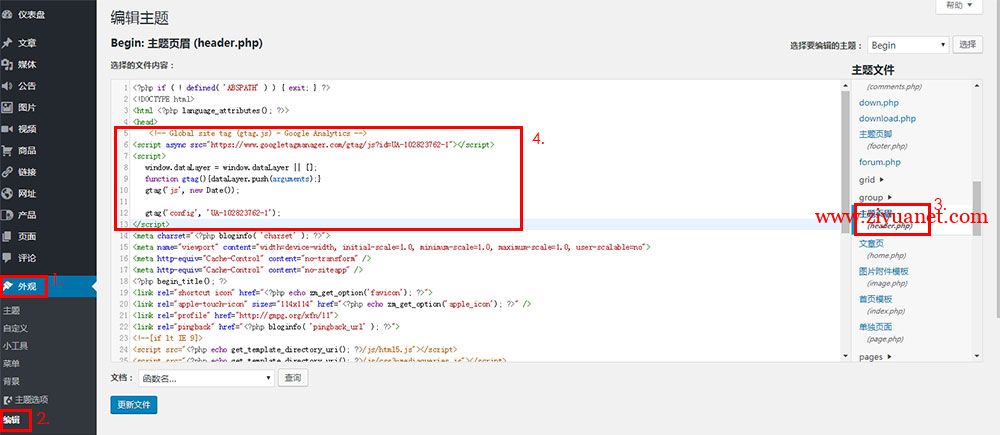
方法一:手动添加Google Analytics代码至WordPress header.php文件中
外观 - 编辑 - header.php -将Analytics代码复制到<head>标记后

方法二:使用谷歌跟踪代码管理器Google Tag Manager
目前有很多公司的企业网站都是请建站公司搭建的,总需要找建站公司一次一次添加代码,会特别麻烦;请建站公司为网站配置好Google跟踪代码管理器后,我们自己就可以通过跟踪代码管理器来添加其他的跟踪代码,无需通过建站公司来添加其他代码。
1. 如果你还没有将谷歌跟踪代码管理器Google Tag Manager代码部署到你的网站中,请查阅这篇文章:
《5步操作将Google Tag Manager跟踪代码添加到你的网站》
2. 将Google Analytics配置到Google Tag Manager跟踪代码管理器中,有详细的操作步骤,请查阅这篇文章:
《如何将Google Analytics配置到Google Tag Manager跟踪代码管理器中》
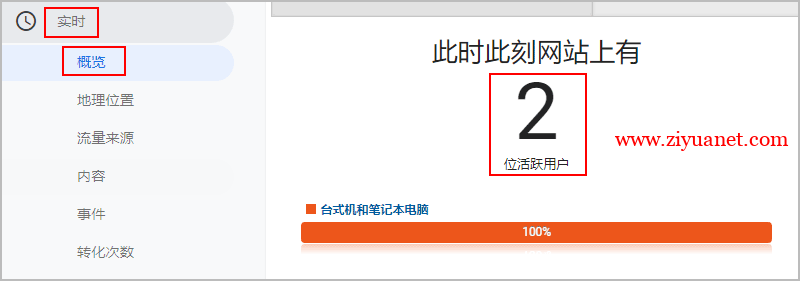
Step 3. 验证谷歌分析代码是否安装成功
打开自己的谷歌分析工具- 实时 - 概览。提示:一定要打开自己的网站,一定要打开自己的网站,一定要打开自己的网站!然后再去谷歌分析工具中查看,此时此刻网站上至少有“1”位访客(就是你自己),说明已经安装成功!