RiPro日主题美化,文章页添加FAQ教程
RiPro主题给文章页添加“常见问题FAQ”
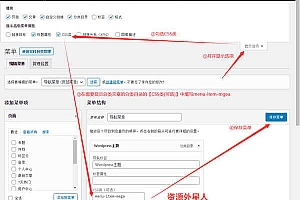
第一步:主题目录(RiPro)-> inc -> codestar-framework -> options -> options.theme.php 搜索“share_poster_img_qrcode”,在第一个“),”后添加如下代码:
// start == 文章页FAQ ==
array(
'id' => 'is_show_faq',
'type' => 'switcher',
'title' => '是否显示常见问题FAQ',
'label' => '文章底部显示常见问题FAQ',
'default' => false,
),
array(
'id' => 'faq_help_field',
'type' => 'group',
'title' => '常见问题FAQ相关设置',
'max' => '6',
'fields' => array(
array(
'id' => '_matter',
'type' => 'text',
'title' => '常见问题',
'attributes' => array(
'style' => 'width: 100%;',
),
),
array(
'id' => '_answer',
'type' => 'textarea',
'title' => '问题答案',
),
),
'dependency' => array( 'is_show_faq', '==', 'true' ),
'default' => array(
array(
'_matter' => '免费下载或者VIP会员专享资源能否直接商用?',
'_answer' => '本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。',
),
),
),
// end ==文章页FAQ ==
第二步:主题目录(RiPro)-parts-author-box.php,在"div class="article-footer"前添加如下内容:
<!-- start 文章页FAQ-->
<?php if (_cao('is_show_faq')) : ?>
<div id="help" class="m main">
<h2 class="mt mt20">常见问题FAQ</h2>
<div class="mb">
<?php $show_faq = _cao('faq_help_field');if (!empty($show_faq)) {
foreach ($show_faq as $key => $text) {
echo '<dl><dt><i></i>'.$text['_matter'].'</dt>';
echo '<dd style="display: none;"><i></i>'.$text['_answer'].'</dd></dl>';
}
} ?>
</div>
</div>
<?php endif; ?>
<!--end 文章页FAQ-->
第三步:主题目录(RiPro)-> footer.php,在php if (_cao('web_js')) 前添加如下内容:
!-- start 文章页FAQ -->
<?php if (_cao('is_show_faq')) : ?>
<script>
var ndt = $( "#help dt" );
var ndd = $( "#help dd" );
ndd.eq( 0 ).show();
ndt.click( function () {
ndd.hide();
$( this ).next().show();
} );
</script>
<?php endif; ?>
<!-- end 文章页FAQ -->
第四步:主题目录(ripro)-> assets -> css -> diy.css 添加如下内容:
/** ==常见问题FAQ== */
#help h2, #down h2 {
font-size: 18px;
line-height: 54px;
color: #323232;
border-bottom: 2px solid #4f8af1;
width: 150px;
font-weight: normal;
}
#help dt {
cursor: pointer;
color: #353535;
font-size: 18px;
margin-bottom: 20px;
}
#help dd {
display: none;
color: #767676;
font-size: 14px;
padding: 10px;
border-radius: 5px;
background: #f0f0f0;
margin-bottom: 20px;
line-height: 25px;
letter-spacing: 1px;
}
#help dt, #help dd {
margin-left: 40px;
position: relative;
}
#help dt i, #help dd i {
background: url(../images/background/ico.png) no-repeat;
width: 30px;
height: 30px;
display: block;
position: absolute;
left: -40px;
top: 0px;
}
#help dd i {
background-position: 0 -35px;
}
.mt20 {
margin-top: 20px;
margin-bottom: 15px;
}
.ripro-dark #help h2, #down h2, .ripro-dark #help dt {
color: #eee;
}
第五步:主题目录(ripro)-> assets -> images -> background 目录,放入如下图片(保存图片名称为ico.png)