RiPro日主题美化教程,RiPro主题底部添加波浪特效
RiPro主题美化,在底部添加非常漂亮的波浪效果特效,下面跟着资源外星人一起做吧!
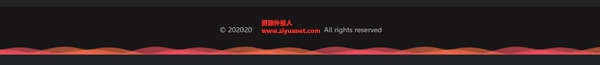
效果如下:
首先,找到ripro根目录下footer.php文件 ,在最下面的前面添加如下代码:
<div class="waveHorizontals mobile-hide">
<div id="waveHorizontal1" class="waveHorizontal"></div>
<div id="waveHorizontal2" class="waveHorizontal"></div>
<div id="waveHorizontal3" class="waveHorizontal"></div>
</div>
第二步:主题目录ripro - assets - css - diy.css 添加如下样式
.waveHorizontals {
width: 100%;
height: 20px;
position: relative;
overflow: hidden;
z-index: 1;
background-color:#fff !important
}
.ripro-dark .waveHorizontals {
width: 100%;
height: 20px;
position: relative;
overflow: hidden;
z-index: 1;
background-color:#181616 !important
}
#waveHorizontal1 {
-webkit-mask: url(../images/augsc_001.svg);
mask: url(../images/augsc_001.svg);
animation-delay: -2s;
animation-duration: 12s;
}
#waveHorizontal1, #waveHorizontal2, #waveHorizontal3 {
background-image: linear-gradient(20deg,#f84270 0,#fe803b 100%)!important;
}
.ripro-dark #waveHorizontal1{
background-color: #f1f1f1!important;
}
.ripro-dark #waveHorizontal2{
background-color: #f1f1f1!important;
}
.ripro-dark #waveHorizontal3{
background-color: #f1f1f1!important;
}
.waveHorizontal {
width: 200%;
height: 100%;
display: block;
position: absolute;
left: 0;
bottom: 0;
background-repeat: repeat-x;
background-position: left bottom;
background-size: 350px 100%;
transform-origin: 0 100% 0;
animation-name: move;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
@keyframes move{0%{transform:translate(-175px,0px) scale(1,1)}50%{transform:translate(-87px,0px) scale(1,0.5)}100%{transform:translate(0px,0px) scale(1,1)}}
#waveHorizontal2 {
-webkit-mask: url(../images/augsc_002.svg);
mask: url(../images/augsc_002.svg);
animation-delay: -2s;
animation-duration: 5s;
}
#waveHorizontal3 {
-webkit-mask: url(../images/augsc_003.svg);
mask: url(../images/augsc_003.svg);
animation-delay: -1s;
animation-duration: 3s;
}
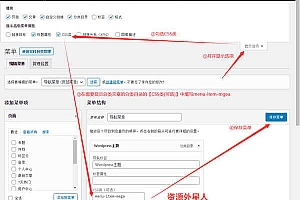
第三步:主题目录ripro - assets - images,将下载的文件放入此文件夹中。