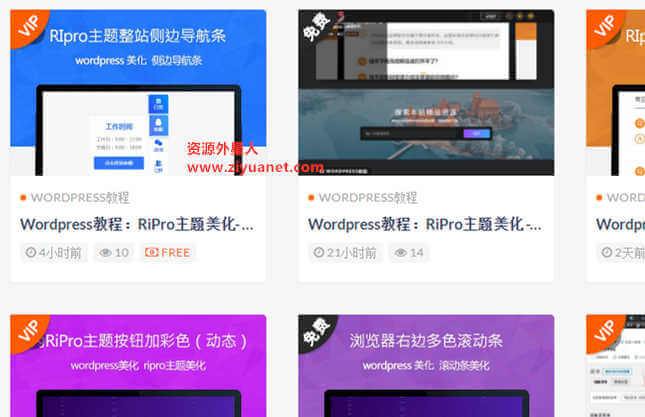
RiPro日主题美化教程-为主页添加付费VIP标志
资源外星人为RiPro主题美化可以自己动手操作,添加VIP标志使得主页更加醒目,下面跟着我操作吧!
一、添加VIP标志代码
1、找到RiPro目录-inc-theme-functions.php文件,并全局搜索”// 获取图片高度” 默认为176行,在(<div class="entry-media">)后面添加如下代码:
<?php if ((_get_post_shop_hide()) ||(_get_post_price()!=0)&& _cao('grid_is_price',true)){
echo '<i class="vwip30"></i>';
}else{
echo '<i class="vwip10"></i>';
}
?>
2、修改CSS
然后,找到,主题目录RiPro目录-assets -css-diy.css 添加如下样式:
/*VIP图标 样式开始*/
.vvip0,.vvip10,.vvip30,.vvip70,.vvip75,.vvip80,.vwip0,.vwip10,.vwip30,.vwip70,.vwip75,.vwip80,.vvip302,.vvip702,.vvip752,.vvip802,.vwip302,.vwip702,.vwip752,.vwip802 {
display: inline-block;
background-image: url(../images/xxx.png);
background-size: auto 40px;
vertical-align: middle;
height: 40px;
width: 40px
}
.vvip0,.vvip10,.vvip30, .vvip70, .vvip75, .vvip80, .vvip302, .vvip702, .vvip752, .vvip802 {
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
.vvip0,.vwip0 {
background-position: 0 0
}
.vvip70,.vwip70 {
background-position: -80px 0
}
.vvip30,.vwip30 {
background-position: -40px 0
}
.vvip302,.vvip702,.vvip752,.vvip802 {
background-position: -200px 0
}
.vvip75 {
background-position: -160px 0
}
.vvip80,.vwip75,.vwip80 {
background-position: -120px 0
}
.vwip0,.vwip10,.vwip30,.vwip70,.vwip75,.vwip80,.vwip302 {
position: absolute;
z-index: 10;
border-radius: 0
}
.vvip10,.vwip10 {
background-position: 0 0
}
.cvip0,.cvip10,.cvip30,.cvip85,.cvip70,.cvip75,.cvip80,.nvip,.nvip1,.nvip2,.nvip3,.nvip4,.nvipc {
float: left;
margin: 0 16px 0 33px;
display: inline-block;
background-image: url(../images/xxx.png);
vertical-align: middle;
height: 60px;
width: 36px
}
.cvip0,.cvip10 {
background-position: 0 -65px
}
.cvip30 {
background-position: -36px -65px
}
.cvip70 {
background-position: -72px -65px
}
.cvip75 {
background-position: -36px -65px
}
.cvip80 {
background-position: -144px -65px
}
.cvip85 {
background-position: -180px -65px
}
/*VIP图标 样式结束*/
其中xxx.png是第三步中的图片名称,这张图你另存为后名字可能会和我的不一样,自己改掉就好。
二、添加资源角标图片
第三步:主题目录ripro -> assets -> images 放入如下图片